|
|
||
|---|---|---|
| .. | ||
| Media | ||
| VSCode-Extension | ||
| WASM-Source-Debug-Server/Docker | ||
| WASM-Toolchain-Provider/Docker | ||
| README.md | ||
WAMR-IDE (Experimental)
Introduction
The WAMR-IDE is an Integrated Development Environment to develop WebAssembly application with coding, compiling and source debugging support. It contains 3 components: VSCode extension, WASM-toolchain-provider docker image and WASM source debug server docker image.
-
VSCode extensionis an extension which can be installed invscode, with which user can build and manage projects, developwasm application, includingbuilding,runninganddebugging. -
WASM-toolchain-provideris a docker image which provides building environment for wasm. -
WASM source debug serveris a docker image which provides running and source debugging environment for wasm application.
How to setup WAMR IDE
-
Install
VSCodeon host.- make sure the version of vscode you installed is at least 1.59.0
-
Install
Dockeron host.- Windows: Docker Desktop
- Ubuntu: Docker Engine
OS requirements: To install Docker Engine, you need the 64-bit version of one of these Ubuntu versions: - Ubuntu Impish 21.10 - Ubuntu Hirsute 21.04 - Ubuntu Focal 20.04(LTS) - Ubuntu Bionic 18.04(LTS)
-
Build docker images
We have 2 docker images which should be built or loaded on your host,
wasm-toolchain-providerandwamr-debug-server. To build these 2 images, please enter theWASM_Source_Debug_Server/Docker&WASM_Toolchain/Docker, then execute thebuild_docker_imagescript respectively.```shell $ cd WASM_Toolchain/Docker $ ./build_docker_image.bat # or ./build_docker_image.sh on linux $ cd WASM_Source_Debug_Server/Docker $ ./build_docker_image.bat # or ./build_docker_image.sh on linux ``` -
Generate wamride extension package file
wamride-0.0.1.vsixcan be packaged bynpm vsce.Note that patched
lldbshould be built and put into theVSCode_Extension/resource/debugfolder before your package or extension debug process if you want to enablesource debuggingfeature. Please follow this instruction to buildlldb.You can also debug the extension directly follow this instruction without packing the extension.
-
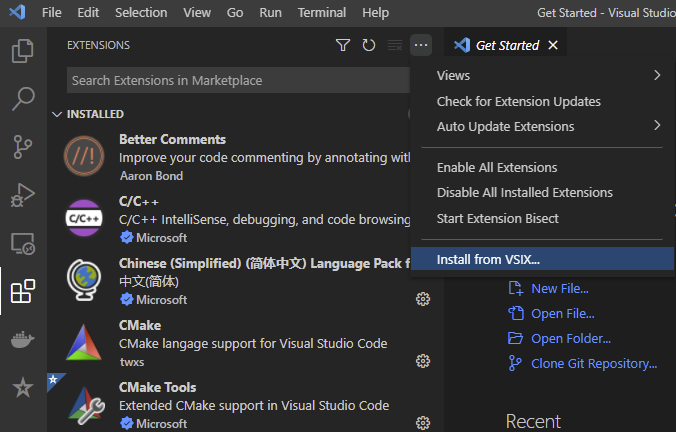
Install extension from vsix
and select
wamride-0.0.1.vsixwhich you have saved on your host.
How to use wamr-ide
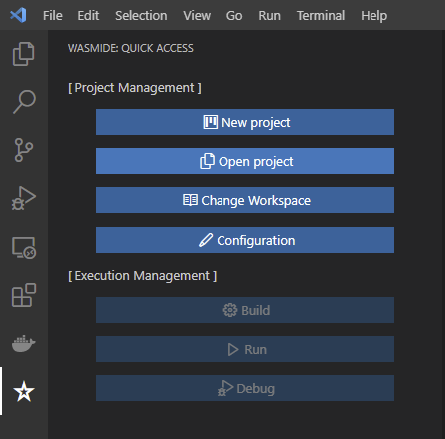
WAMR-IDE extension contains 2 components as following picture showing. Project management and Execution management
Project Management
-
New project
When you click
New projectbutton, extension will pop up a message box at the bottom right of the screen as picture showing.You can click
Set up nowand select the target folder to create project workspace, clickMaybe laterto close the message box.Note that your selected workspace folder should be empty.
After setting up workspace, extension will prompt successful message:
workspace set up successfully!Then click
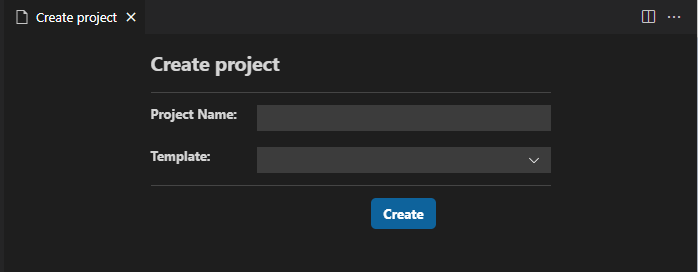
New projectbutton again, a new page will show as following.Enter the
project nameand select thetemplate, then clickCreatebutton. And a new project will be generated and opened in your currentvscode windowor in a newvscode window.Opening in current windows or a new one depends on whether your
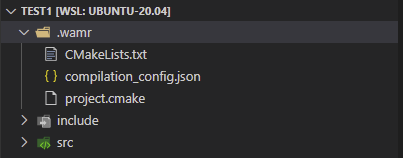
vscode's exploreris empty or not. If empty, open in current window, or open in the new vscode window.A new initialized project is as following picture shows.
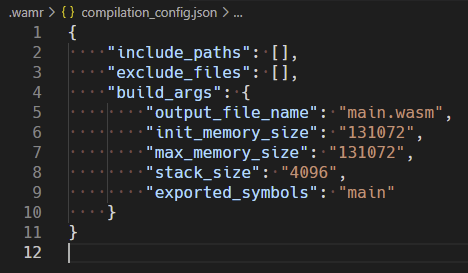
.wamris the project configuration folder which contains 3 files,CMakeLists.txt,project.cmakeandcompilation_config.json.CMakeLists.txtis used to buildwasm targetand theproject.cmakeis included inCMakeLists.txt.project.cmakeincludes the user's customized configuration like those folders which should be added include path. -
Open project
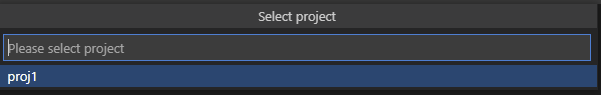
Click
Open projectbutton,quick-pick-boxwill show as following. All projects under your current workspace will be shown and can be selected. -
Change workspace
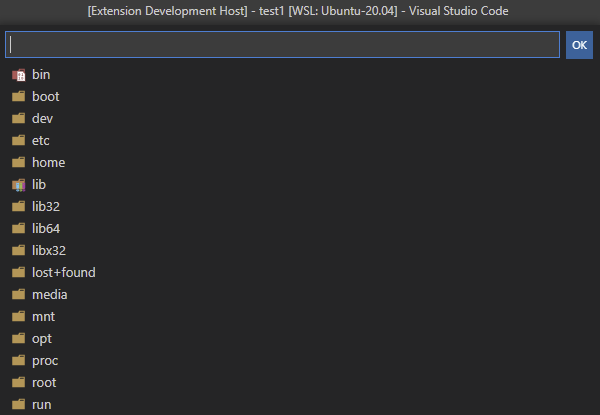
Click
Change workspacebutton, a dialog will show as following. You can select 1 folder in file system as workspace, and the new workspace path will override previous workspace, and all new created projects will be generated in the new workspace. -
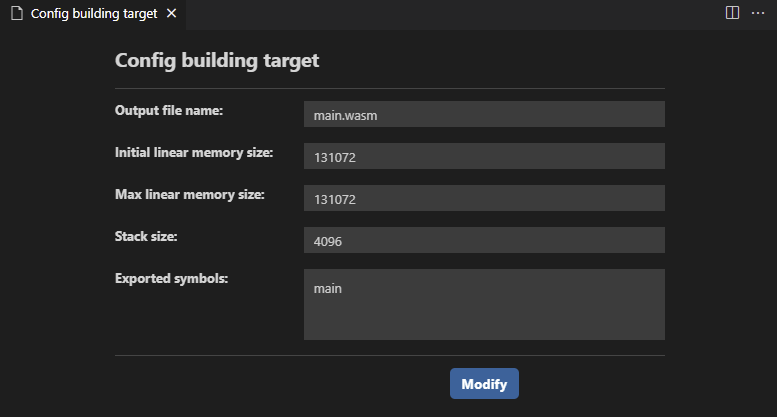
Configuration Click
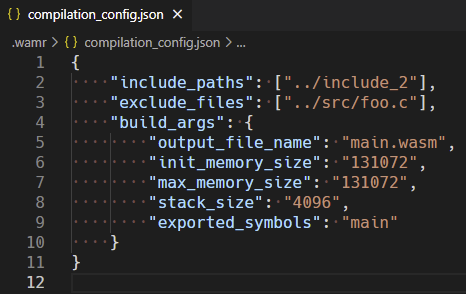
Configurationbutton, a new page will be shown as following. You can config building target withInclude paths,Initial & Max linear memory,stack size,exported_symbolsandinclude paths,exclude files.Then click
Modifybutton to confirm, if configurations are modified successfully and following message will pop. ClickOK, the page will be auto closed.And all configuration will be saved in
.wamr/compilation_config.json. -
Customize
include pathsandexclude source filesExtension supports adding header file folder to
include pathand excluding source file from build.
-
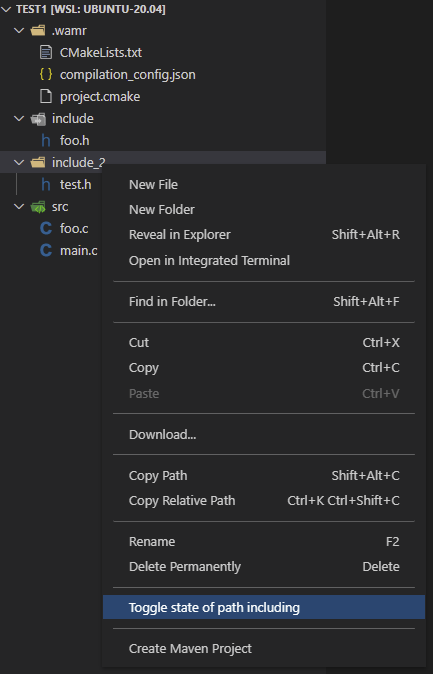
Add to include path- Move the cursor to the
folderand right click, thenmenuswill be shown as following. ClickToggle state of path including.
- Move the cursor to the
-
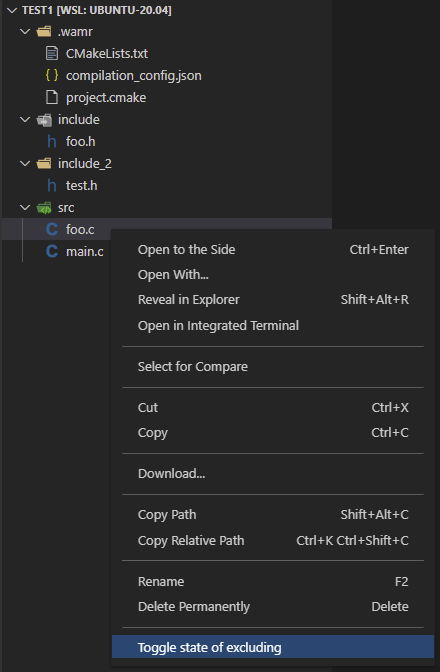
Exclude source file from build- Move the cursor to the
source fileand right click, thenmenuswill be shown as following. ClickToggle state of excluding.
After setting up
include pathandexclude files, the corresponding folder and files will be decorated with color and icon as following picture shows.At the same time, all added
include pathandexclude fileswill be saved in.wamr/compilation_config.jsonas json array. - Move the cursor to the
Toggle state of path includingjust shows when selectingfolderand hides with other resources.
Toggle state of excludingjust shows when selecting[.c | .cpp | .cxx] source filesand hides with other resources.
Execution Management
-
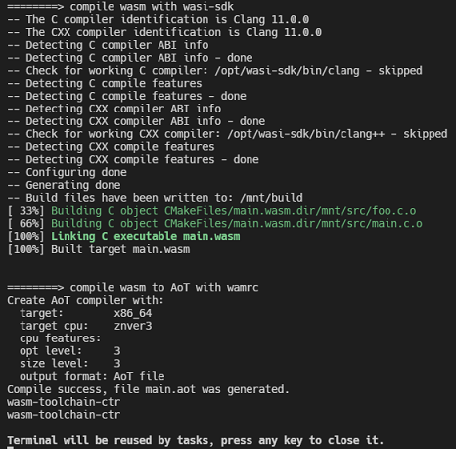
BuildWhen you have completed coding and ready to build target, click
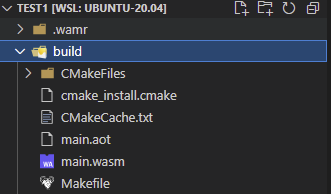
buildbutton and thewasm-toolchainwill auto start a container and execute the building process.After successful building execution,
buildfolder will be generated inexplorer, in which${output_file_name}.wasmis exist.Note that to start
docker servicefirstly. -
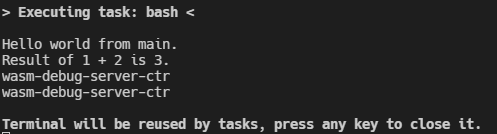
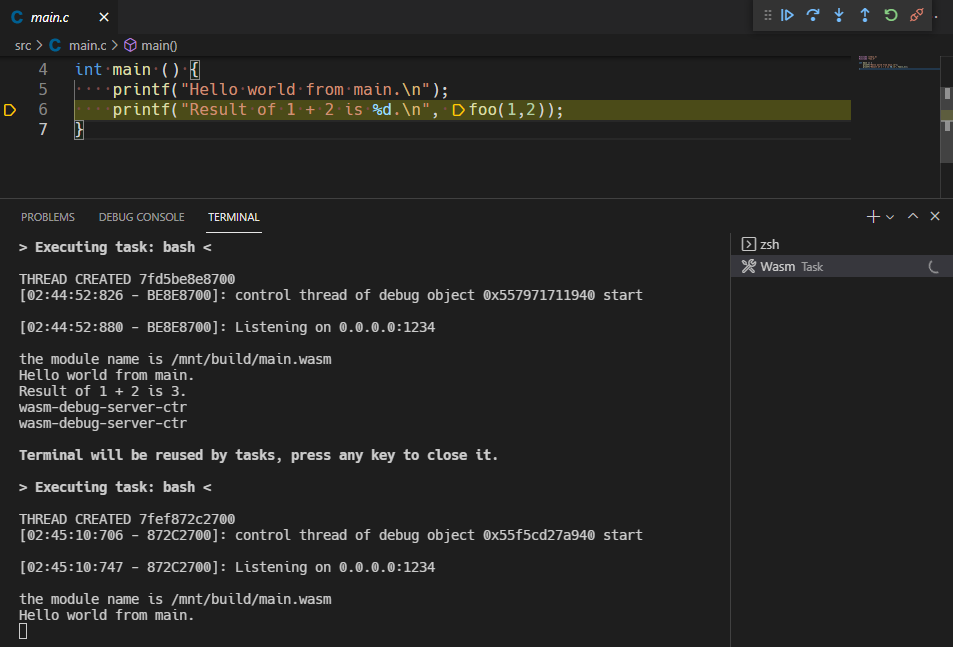
RunClick
Runbutton andwasm-debug-serverdocker image will auto start a container and execute the running process. -
DebugClick
Debugbutton will trigger start ipwamr-debug-serverdocker image, and boot uplldb debug serverinside of iwasm. Then start a debugging session with configuration to connect. TapF11or clickstep intoto start debugging.Docker containers will be auto stopped and removed after the execution.