mirror of
https://github.com/gnh1201/welsonjs.git
synced 2025-11-27 18:11:20 +00:00
WelsonJS - Build a Windows app on the Windows built-in JavaScript engine
chatgptcoffeescriptdesktopes5html5iejavascriptjsjscriptlolbaslolbinsmicrosoftmshtamshtmlmsofficerescripttypescripturiwindowswsh
| .github/workflows | ||
| app | ||
| bin | ||
| data | ||
| examples | ||
| lib | ||
| tmp | ||
| WelsonJS.Toolkit | ||
| .gitignore | ||
| app.hta | ||
| app.js | ||
| bgloader.js | ||
| bootstrap.bat | ||
| bootstrap.js | ||
| build.bat | ||
| CODE_OF_CONDUCT.md | ||
| CONTRIBUTING.md | ||
| Default_HTA.reg | ||
| encryptor.js | ||
| FUNDING.yml | ||
| grpcloader_test.bat | ||
| grpcloader.bat | ||
| grpcloader.js | ||
| helloworld.coffee | ||
| helloworld.js | ||
| helloworld.js.enc | ||
| helloworld.ls | ||
| helloworld.re | ||
| helloworld.ts | ||
| LICENSE | ||
| LICENSE_MSRL | ||
| officeloader.js | ||
| package-lock.json | ||
| package.json | ||
| preconfigure.bat | ||
| README.md | ||
| REGASM.MD | ||
| scriptcontrol.js | ||
| SECURITY.MD | ||
| setup.iss | ||
| shoutcut.js | ||
| start.bat | ||
| testloader.js | ||
| uriloader.js | ||
| userid.txt | ||
| webloader.js | ||
welsonjs
WelsonJS - Build a Windows app on the Windows built-in JavaScript engine.
Now, You can build an Windows desktop app with JavaScript, TypeScript, CoffeeScript, ReScript, and HTML/CSS on Windows built-in ECMAScript engine.
WelsonJS = Windows + Electron-like + Javascript(JS) + Your contribution
Dual license notice: The default license for this project is GPL 3.0. However, if the GPL 3.0 license is not compatible with Microsoft products, it is subject to the MS-RL license.
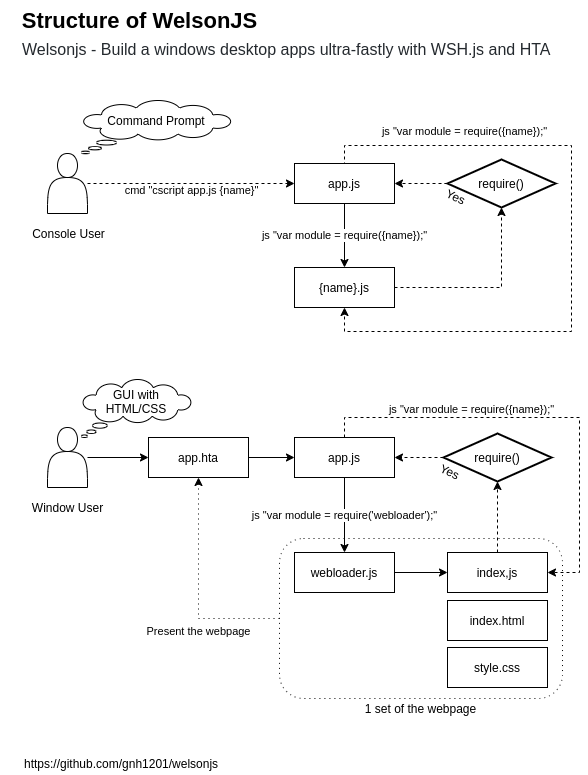
Structure
Specifications
- Built-in transpilers: TypeScript, Rescript, CoffeeScript 2, LiveScript
- Ready to use on Windows machine immediately. No require additional software installation.
- ES5(ECMAScript 5), XML, JSON, YAML compatibility
- HTML5, CSS3 compatibility
- Default CSS Framework
- WYSIWYG HTML Editor
- Included libraries
- jQuery
- jQuery UI
- github.com/kamranahmedse/jquery-toast-plugin
- github.com/hiddentao/squel
- github.com/BorisMoore/jsrender - Templating engine
- github.com/mihaifm/linq - LINQ for JavaScript
- Includes binaries
- module.exports, CommonJS, UMD compatibility
- NPM compatibility
- Chrome DevTools Protocol support
- ADB(Android Debug Bridge) support
- RPC(Remote Procedure Call) protocol support
Included modules
- lib/std (Standard library)
- lib/system (System interface)
- lib/base64 (BASE64 encode and decode)
- lib/file (File I/O interface)
- lib/http (HTTP client with MSXML/cURL)
- lib/registry (Windows Registry interface)
- lib/security (Windows Security Policy interface)
- lib/shell (Windows Shell (Command Prompt) interface)
- lib/powershell (Windows Powershell interface)
- lib/service (Windows Service interface)
- lib/browser (Modern web compatibility layer)
- lib/uri (URI scheme interface)
- lib/winlibs (Windows DLL(Dynamic-link library) interface)
- lib/autohotkey (AutoHotkey interface)
- lib/autoit (AutoIt3/AutoItX interface)
- lib/msoffice (Microsoft Office (e.g. Excel, PowerPoint, Word) interface)
- lib/gtk (GTK-server and GladeXML supported GUI interface)
- lib/chrome (Chrome DevTools Protocol based Chrome/Chromium web browser testing interface)
- lib/pipe-ipc (PIPE-based IPC(Inter-Process Communication) implementation)
- lib/toolkit (
WelsonJS.Toolkitnative component)- Find and attach a handle of the window
- alert(), prompt() implementation in console mode
- Virtualized Human Interfaces
- Cryptography
- Named Shared Memory based IPC(Inter-Process Communication) implementation
- lib/chatgpt (ChatGPT integration)
- Everything you can imagine.
Make your own sayhello example
1. Write a file lib/sayhello.js
// lib/sayhello.js
function say() {
console.log("hello");
}
exports.say = say;
exports.VERSIONINFO = "SayHello Library (sayhello.js) version 0.1";
exports.AUTHOR = "abuse@catswords.net"; // e.g. YOUR EMAIL ADDRESS
exports.global = global;
exports.require = global.require;
2. Write a file sayhello.js
// sayhello.js
var SayHello = require("lib/sayhello");
function main() {
console.log("calling say()");
SayHello.say();
console.log("ended say()");
}
exports.main = main;
3. Execute file on the command prompt
C:\Users\oss\Documents\GitHub\welsonjs> cscript app.js sayhello
calling say()
hello
ended say()
How to make your own setup file
- Please check
setup.issfile it could be compile with Inno Setup
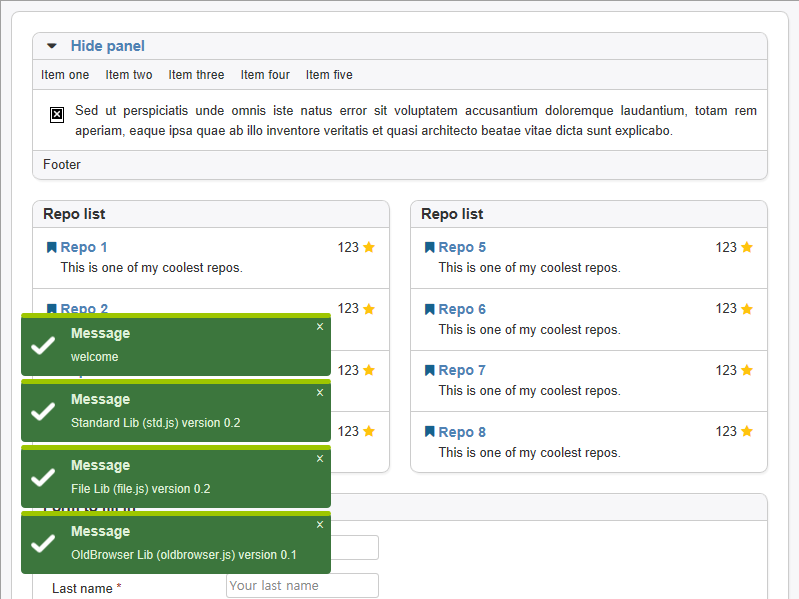
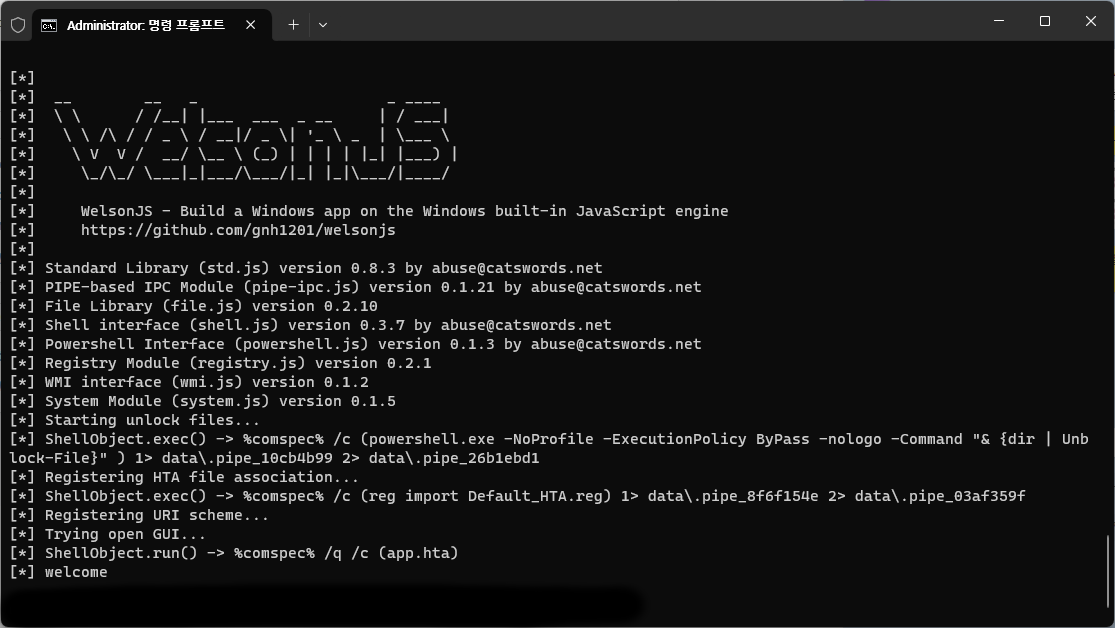
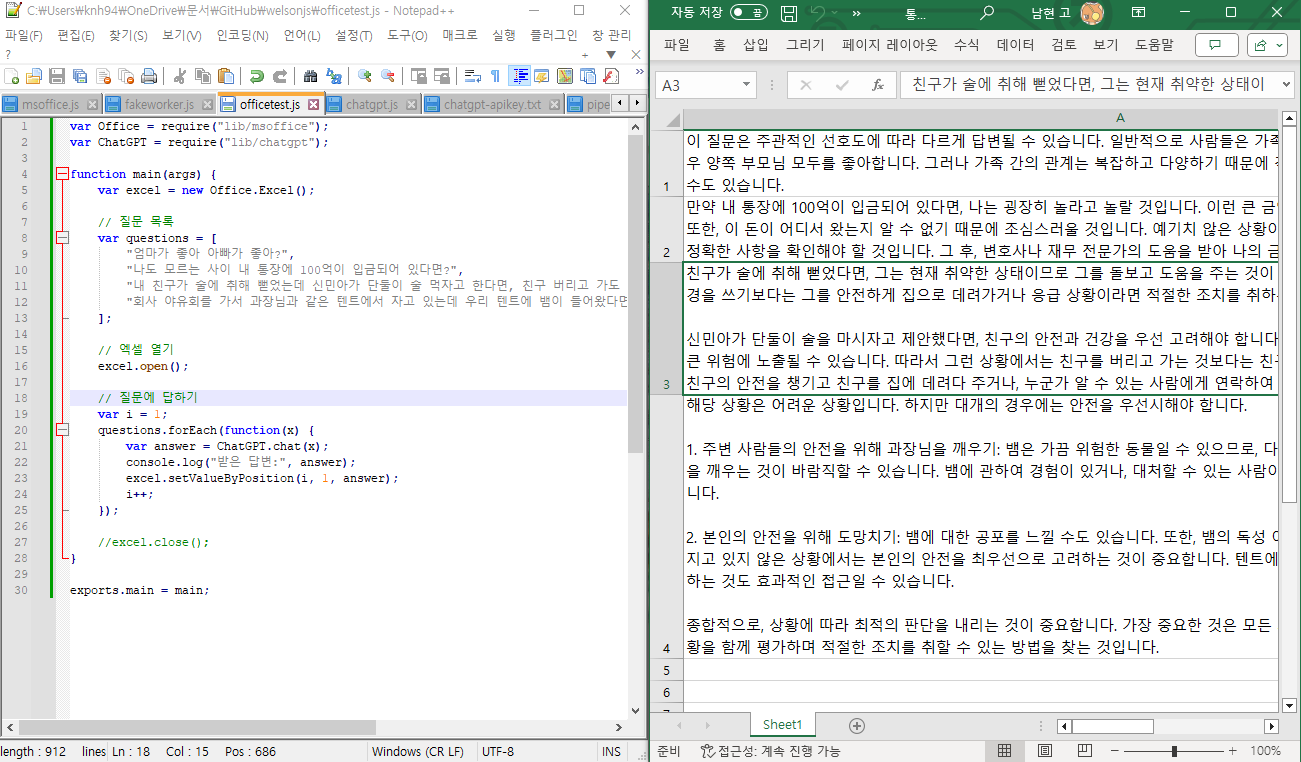
Screenshots
Thanks to
 Open Software Portal, Korea National Industry Promotion Agency - Awarded Prize
Open Software Portal, Korea National Industry Promotion Agency - Awarded Prize- Heavy-industry specialized CSP(Cloud Service Provider) in Republic of Korea - Use case establishment
- Live-commerce specialized online advertisement companies in Republic of Korea - Use case establishment
- Information security companies in Republic of Korea - Use case establishment
morioh.com - Mentioned
CSDN - Mentioned
 Qiita - Knowledge-base about WSH environment
Qiita - Knowledge-base about WSH environment Redsky Software - PoC(Proof of Concept) of the CommonJS on WSH environment
Redsky Software - PoC(Proof of Concept) of the CommonJS on WSH environment- Inspired by a small-sized JavaScript payload demonstrated by a cybersecurity related group.
- Inspired by the use of Named Shared Memory in an inter-language IPC implementation devised by an unidentified developer.
Fediverse - Mentioned
Related projects
- gnh1201/wsh-js-gtk - GTK GUI ported to Windows Scripting Host - Javascript (Microsoft JScript) (wsh-js)
- gnh1201/wsh-json - JSON stringify/parse (encode/decode) for Windows Scripting Host
- redskyit/wsh-appjs - require-js and app framework for Windows Scripting Host JavaScript
- JohnLaTwC's gist - JavaScript RAT
- JSMan-/JS-Framework - No description
- iconjack/setTimeout-for-windows-script-host - Replacement for the missing setTimeout and clearTimeout function in Windows Script Host
- johnjohnsp1/WindowsScriptHostExtension - Inject DLL Prototype using Microsoft.Windows.ACTCTX COM Object
- kuntashov/jsunit - JSUnit port for Windows Scripting Host
- nickdoth/WSHHttpServer - HTTP server based on Windows Script Host
- FOSSA report HTML CSV TXT
- License attributions of a stock images