6.8 KiB
welsonjs
WelsonJS - Build a Windows app on the Windows built-in JavaScript engine.
Now, You can build an Windows desktop app with JavaScript, TypeScript, ReScript, and HTML/CSS on Windows built-in ECMAScript engine.
WelsonJS = Windows + Electron-like + Javascript(JS) + Your contribution
Dual license notice: The default license for this project is GPL 3.0. However, if the GPL 3.0 license is not compatible with Microsoft products, it is subject to the MS-RL license.
I presented this project in the open-source contest in the Republic of Korea in November 2023.
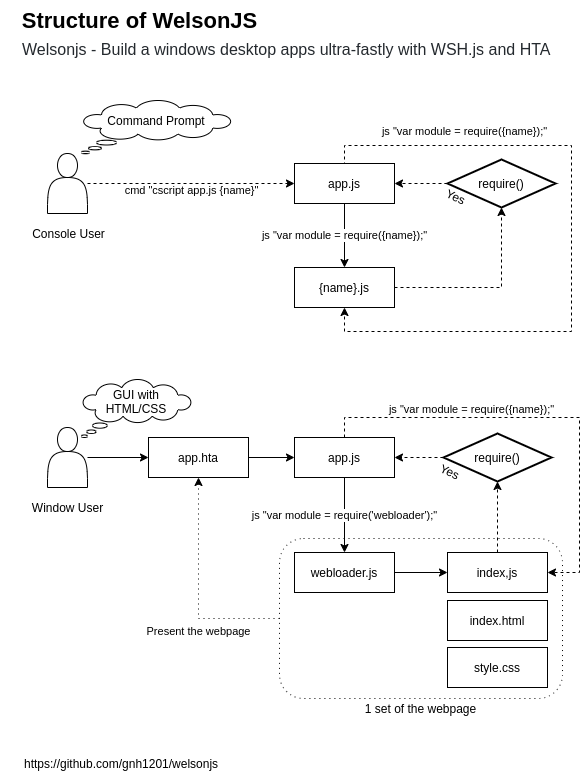
Structure
Specifications
- Built-in transpilers: TypeScript, Rescript, CoffeeScript 2, LiveScript
- Ready to use on Windows machine immediately. No require additional software installation.
- ES5(ECMAScript 5), XML, JSON, YAML compatibility
- HTML5, CSS3 compatibility
- Default CSS Framework
- WYSIWYG HTML Editor
- Included libraries
- Includes binaries
- module.exports, CommonJS, UMD compatibility
- NPM compatibility
- gRPC protocol support (New feature in 2023) see video demo
Included libraries
- lib/std (Standard library)
- lib/system (System library)
- lib/base64 (BASE64 Encode and Decode)
- lib/db (Database interface)
- lib/file (File I/O interface)
- lib/http (HTTP interface)
- lib/json (JSON Encode and Decode)
- lib/registry (Windows Registry interface)
- lib/security (Security Policy interface)
- lib/sendmail (Sendmail interface with 3rdparty)
- lib/shell (Command Prompt interface)
- lib/timer (
setTimeoutpolyfills) - lib/powershell (Windows Powershell interface)
- lib/service (Windows Service interface)
- lib/oldbrowser (ES5/ES6, HTML/JS/CSS compatibility)
- lib/uri (URI scheme interface)
- lib/winlibs (Windows DLL(Dynamic-link library) interface)
- lib/autohotkey (AutoHotkey interface)
- lib/autoit (AutoIt3/AutoItX interface)
- lib/shadowsocks (Shadowsocks interface)
- lib/excel (Microsoft Excel interface)
- lib/vbscript (VBScript interface)
- lib/wintap (Windows-TAP interface)
- lib/tun2socks (TUN2SOCKS interface)
- lib/hosts (Hosts file interface)
- lib/gtk (GTK/GladeXML server GUI interface)
- lib/chrome (Chrome Web Browser Debugging interface)
- lib/toolkit (
WelsonJS.Toolkitnative component) - lib/pipe-ipc (PIPE-based IPC(Inter-Process Communication) implementation)
Make your own sayhello example
1. Write a file lib/sayhello.js
exports.VERSIONINFO = "SayHello Library (sayhello.js) version 0.1
exports.global = global;
exports.require = global.require;
exports.say = function() {
console.log("hello");
}
2. Write a file sayhello.js
var SayHello = require("lib/sayhello");
function main() {
console.log("calling say()");
SayHello.say();
console.log("ended say()");
}
exports.main = main;
3. Execute file on the command prompt
C:\Users\John\Documents\GitHub\welsonjs> cscript app.js sayhello
calling say()
hello
ended say()
How to make your own setup file
- Please check
setup.issfile it could be compile with Inno Setup
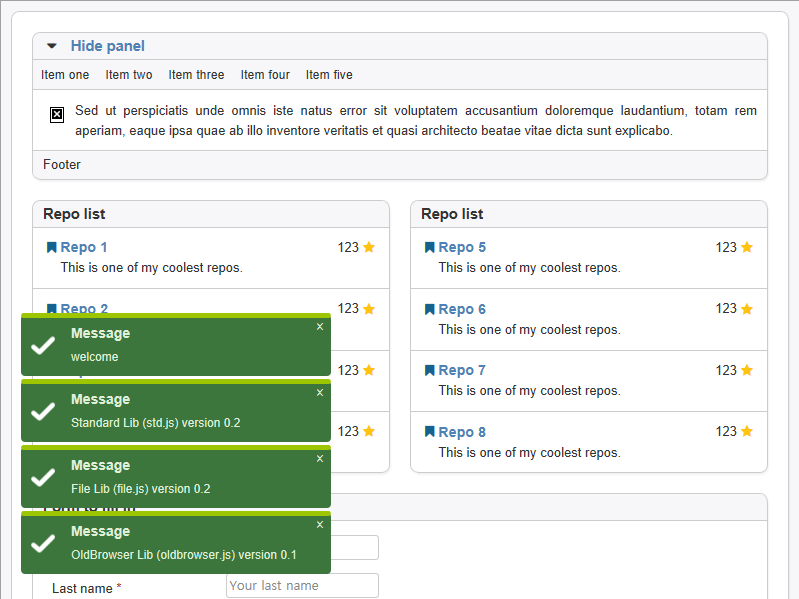
Screenshots
Thanks!
Related projects
- gnh1201/wsh-js-gtk - GTK GUI ported to Windows Scripting Host - Javascript (Microsoft JScript) (wsh-js)
- gnh1201/wsh-json - JSON stringify/parse (encode/decode) for Windows Scripting Host
- redskyit/wsh-appjs - require-js and app framework for Windows Scripting Host JavaScript
- JohnLaTwC's gist - JavaScript RAT
- JSMan-/JS-Framework - No description
- iconjack/setTimeout-for-windows-script-host - Replacement for the missing setTimeout and clearTimeout function in Windows Script Host
- johnjohnsp1/WindowsScriptHostExtension - Inject DLL Prototype using Microsoft.Windows.ACTCTX COM Object
- kuntashov/jsunit - JSUnit port for Windows Scripting Host
- nickdoth/WSHHttpServer - HTTP server based on Windows Script Host
Image stocks
- 7418_blocks_color_modules_rgb_square_icon (Icon File) - Sergio Sanchesz Lopez, Futurosoft
Contact me
If you have any inquiries about this project or if you are interested in becoming a partner, please feel free to contact us. By becoming an official partner, you can initiate exclusive (e.g. EULA) projects using WelsonJS. Explore the potential for achievements in various areas, such as website quality improvement and performance evaluation automation, with WelsonJS.
- abuse@catswords.net
- ActivityPub @catswords_oss@catswords.social